Project Goals
Gourmet 88 recruited me to design and develop their website to promote their restaurant’s menu and location. I used a dark interface for a sophisticated look and used the colors in their logo as accent colors throughout the site to break up the monotony. I rounded the corners of the buttons and images to keep a circular theme going, inspired by their logo icon. The hero images and image shots of their food were provided to me by a professional photographer. A few other images were sourced from stock photos. They wanted to limit the number of pages on their site, so we decided to include their about and contact us information on the home page and only created separate ones for their menu and food gallery pages. We decided to use a WordPress site so they could easily manage any text and images that needed updating.
My Process

01
I discuss with the client what information they would like to present, images to use, color assets, and typefaces. After I get a feel for all the content and number of pages for the site, I start to formulate a plan to execute.

02
I start with a wireframe using Adobe Photoshop. This will be used as a template to show where the images, icons, and the provided verbiage will go as placeholders. Then I will flesh out each page using the discussed assets such as typefaces, color scheme, imagery, and icons.

03
After creating and laying out the design that includes all the assets, I use Adobe XD to prototype the site’s functionality. This will include how the navigation will function, the buttons hover effects, and where each button and link will lead to.

04
Once approved, I will slice each graphical element so I can store and add them to the site. I will reference the designed pages and page building modules and some custom code to create each page. Finally, I will test each version of the site for desktop and mobile options.
Project Details
Font Family
Oswald
AaBb
Color Swatches
#75409e
#ee2418
#000000
#ffffff
Software Used

Adobe Photoshop

Adobe Dreamweaver

WordPress
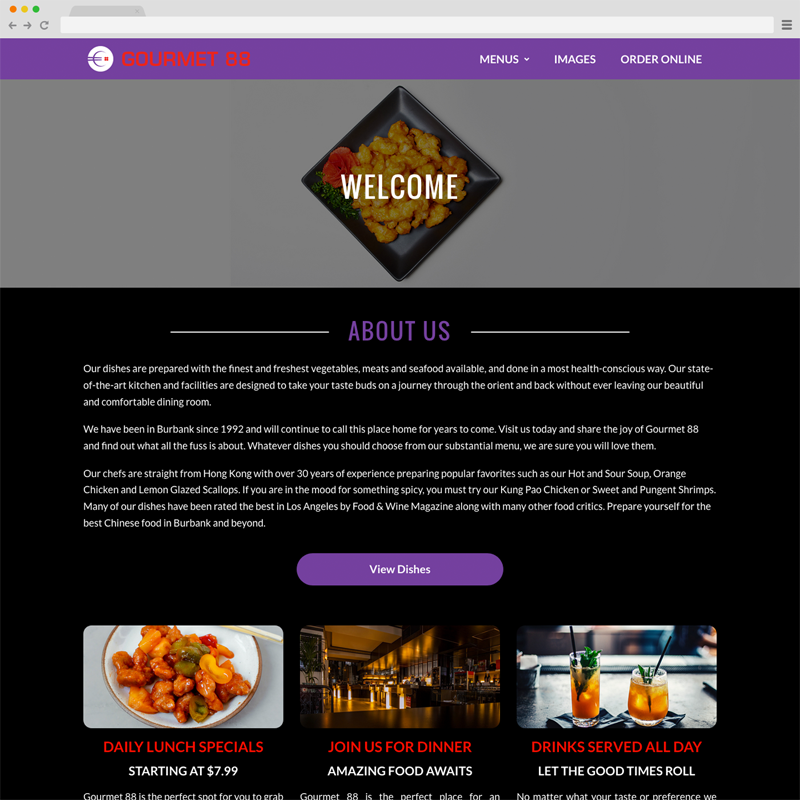
Gourmet 88 Website
Home Page
The home page displays a quick history of the establishment and running promotions for its diners.
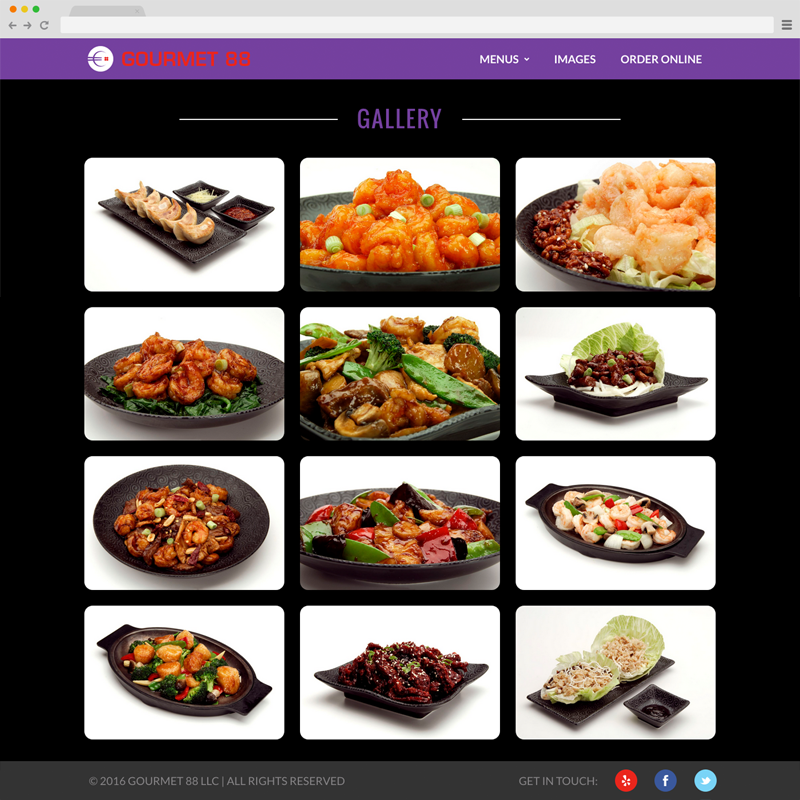
Gallery Page
The gallery page allows users to take an in-depth look at the served food using a gallery lightbox.
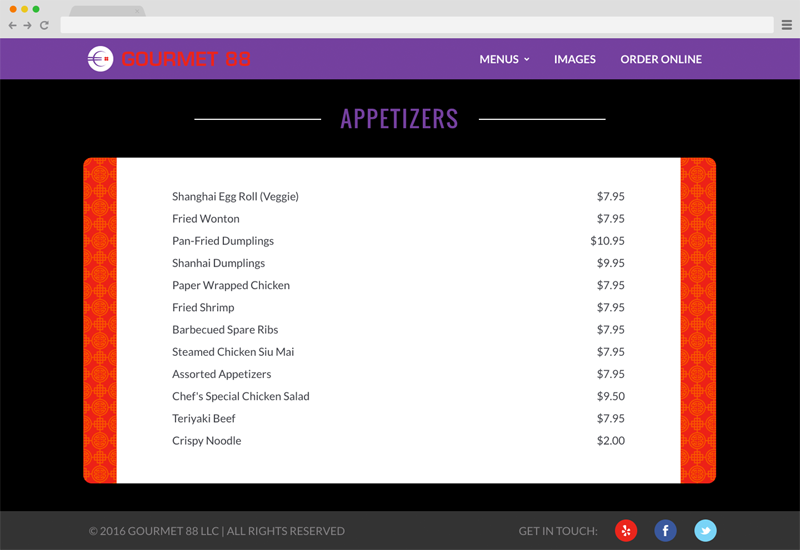
Menu Page
The menu page displays the menu, in this case Appetizers, and shows the items and their corresponding prices.